Состав freez
freez^like:mybaby:!
freez^mamba
freez^etc
freez^mtD.
freez^erc
freez^Stim
freez^mamba
freez^etc
freez^mtD.
freez^erc
freez^Stim
Мини-Чат
Опрос сайта
Друзья сайта
Статистика сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи

 Гости сайта
Гости сайтаОнлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Статьи » Статьи |
Делаем свою тему для counter strike
|
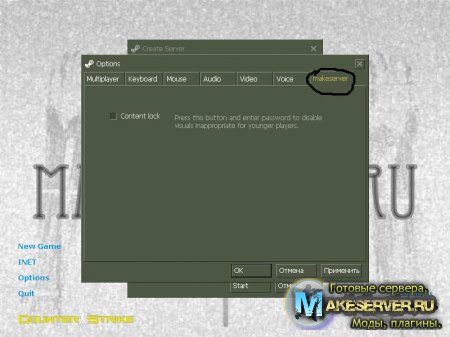
Статья о том,как создать тему для counter strike НАЧНЕМ Самое главное в меню - это картинка.Вот с нее мы и насчем 1.Меняем картинку Есть 2 способа создания картинки для меню,но янапишу один и очень просто. Скачиваем эту программу 34_bc155_4cs1.6.rar [313,76 Kb] ,указываем путь к hi.exe и выбираем другую картинку.Все просто.Если кого интересует,то она лежит cstrikeresourcebackground ДО ПОСЛЕ И так одно дело сделаем.НЕ устали - продолжаем Далее мы будем редактировать само меню. В это входит 1.Изменять название пункта меню 3.Изменять положение меню 4.Изменять шрифт,размер 2.Изменяем название пункта меню. Заходим в cstrikeresource и открываем файл GameMenu.res. Этот файл отвечает за главное меню. Открыть этот файл нужно блокнотом или другим текстовым редактором. Ищем пункт который хотим изменить: "6" { "label" "#GameUI_GameMenu_FindServers" "command" "OpenServerBrowser" } И изменяем #GameUI_GameMenu_FindServers напрмер INET Должно выйти: "6" { "label" "INET" "command" "OpenServerBrowser" } Вот что получилось Есть быстрый коннест Заметили что текста почти не видно.Сейчас мы это исправим 3.Изменяем шрифт и цвет текста Заходим в cstrikeresource» открываем файл TrackerScheme.res. Ищем строчку ЦВЕТ "MenuColor" "200 200 200 255" Цвет меню, когда на него не наведено курсор. Для примера возьму цвет "0 148 225 255" Шрифт Ищем строчки: "MenuLarge" { "1" { "Name" "Verdana" "Tall" "18" "Weight" "1000" "antialias" "0" } Вместо "Verdana" пишем имя нашего шрифта, вместо "18" размер шрифта который нам надо. Для примера возьмем шрифт Base 02 и размер 32. "MenuLarge" { "1" { "Name" "60sekuntia" "Tall" "32" "Weight" "1000" "antialias" "0" } Извините paint умер так что придется без скрина 4.Изменение надписи Counter Strike внизу меню. Надпись Counter Strike это рисунок, поэтому нам понадобится графический редактор (Photoshop) Заходим в cstrikeresource» открываем файл game_menu.tga. Все стираем и пишем свое Например:  Но это еще не все. Надпись состоит из двух частей, поэтому нам нужно отредактировать еще и вторую. Заходим в cstrike\resource» открываем файл game_menu_mouseover.tga. Открываем редактором. Удаляем старую картинку и рисуем новую картинку. 5.Создаем окно в опции Для создания окна нам нужно: 1.текстовый редактор 2.графический редактор 3.минимальные знание математики (координаты) Изменим название вкладки на makeserver. Заходим в valveresource» открываем файл gameui_english.txt поиском ищем строчку "GameUI_Advanced" "Lock" изменяем слово Lock на makeserver Должно выйти так - "GameUI_Advanced" "makeserver". Должно получиться так Дальше заходим в valveresource» открываем файл OptionsSubAdvanced.res и изменяем "visible" "1" на "visible" "0", для того что б удалить старые надписи, вариант простого удаления не подойдет. Место для своих надписей мы освободили. Теперь немного теории: Cs 1.6 воспроизводит только картинки в формате .tga, поэтому нам нужно сделать логотип A-gaming в этом формате. Я взял баннер makeserver Далее переименуем наш рисунок, например в make.tga и кинем в cstrikegfxvgui Дальше открываем в valveresource OptionsSubAdvanced.res», и в конце дописываем: "logo" { "ControlName" "ImagePanel" "fieldName" "logoimage" "xpos" "0" "ypos" "0" "wide" "499" "tall" "80" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "textAlignment" "west" "image" "gfx/vgui/make" "scaleImage" "1" "zpos" "1" } Для изменения положения рисунка изменяем "xpos" и "ypos", не забываем, что начало координат находится не в нижнем левом углу, а в верхнем левом. Для изменения размера изображения изменяйте "wide" и "tall". Рисунок сделан, перейдем к ссылкам и тексту. Для начала напишем текст, для этого открываем cstrike_english.txt который находится в cstrikeresource. В любом удобном месте пишем "makeserver" "Официальный сайт сервера xD" Далее заходим в valveresourceOptionsSubAdvanced.res» и в конце пишем "AGLabel" { "ControlName" "Label" "fieldName" "AGLabel" "xpos" "35" "ypos" "95" "wide" "200" "tall" "24" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "tabPosition" "0" "labelText" "makeserver" "textAlignment" "west" "dulltext" "1" "wrap" "1" "brighttext" "0" } Далее нужно сделать ссылку на сайт. В конце дописываем "URLAG" { "ControlName" "URLLabel" "fieldName" "URLLabel1" "xpos" "230" "ypos" "95" "tooltiptext" "" "wide" "200" "tall" "24" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "tabPosition" "0" "labelText" "makeserver.ru" "textAlignment" "center" "dulltext" "0" "brighttext" "0" "wrap" "0" "URLText" "makeserver.ru" } | |
| Категория: Статьи | Добавил: aDDFury (12.02.2011) | |
| Просмотров: 756 | Комментарии: 1 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
|
|
freez.tm - © 2025. Конструктор сайтов — uCoz.